1. Создаем новый документ размером 250х250. С помощью
Elipse Tool
рисуем
ровный круг (клавиша SHIFT в этот момент нажата), заливаем белым
цветом. Двойной клик, чтобы перейти в меню
Blending Options. Применяем
стиль
Gradient Overlay со следующими параметрами:
Style - Radial
Градиент
составляем из следующих цветов: 0% - #b68072; 60% - #e9b6a0; 85% -
#fff1d7; 100% - #ffffff
 2.
2. Применяем стиль Bevel and
Emboss:
Style - Inner Bevel:
Technique - Chisel Hard;
Depth -
151%
Angle - 38
Altitude - 32
highlight mode - Overlay; 100%
Opacity и цвет #d1a971.
Shadow mode - Overlay; 75% Opacity и цвет
#d9b890
Проверьте, чтобы "use global light" было выключено.
 3
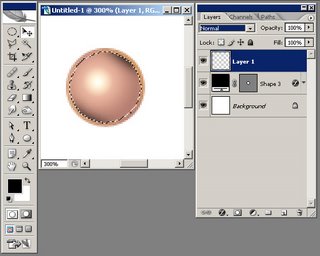
3. Удерживая CTRL кликаем
на иконке слоя с окружностью для того, чтобы загрузить выделение. В пункте меню
Select выбираем Modify -> Contract. Ставим 2 пункта (прим. на самом
деле смотрите сами - мне 2 было мало, я поставила 5). Создаем новый
слой. Используя мягкую черную кисточку размером 20 px рисуем то, что
видим на картинке ниже:

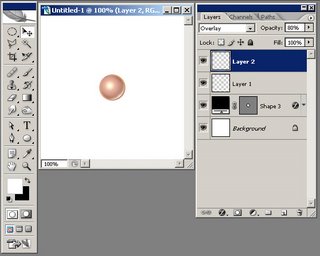
Устанавливаем стиль стоя на
Soft Light и Opacity на 80%.
 4
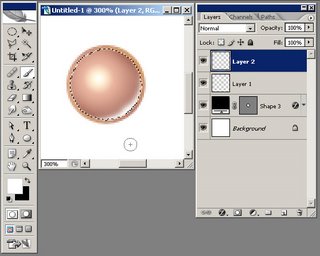
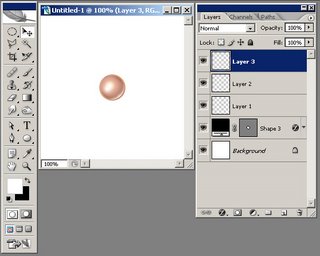
4. Создаем новый слой и, используя
мягкую белую кисточку размера 20 px рисуем что-то вроде этого:

Стиль слоя меняем на
Overlay, Opacity на 80%
 5
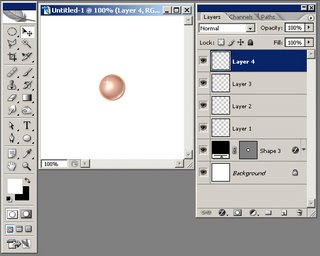
5. Создаем новый слой.
Мягкой круглой кисточкой 16 px один раз кликаем на светлой части нашей
сферы и делаем Opacity на 60%:
 6
6. Создаем новый слой. С
помощью
Polygonal Lasso Tool 
создаем рядом со светлой областью форму
звездочки с четырьмя лучами и заливаем белым.
 7
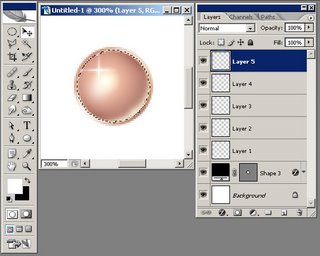
7. CTRl-клик на слое с
формой, чтобы загрузить выделение. Идем опять в меню Selection. Modify
->Contract. Ставим такое же количество пикселей, как в п. 3. Нажимаем
CTRL+I, чтобы инвертировать выделение. Создаем новый слой и мягкой
белой кистью в 20 px рисуем две полоски как видно на этой картинке:

Снимаем
выделение и готово!

Для того, чтобы придать реалистичности, можно
добавить тени